The internet was down yesterday. At least our local version of it. I have installed some cool AIR applications recently, one of them Kuler from Adobe, and I was working in Photoshop when the internet exhaled. Did not disturb my work, but I did want to get some colors and opened the Kuler AIR app… No luck with that. It just goes to show that there is still a need for off-line scenarios. Despite this being written in a ‘Discount Tires’ waiting room. I appreciate them having internet.
Tuesday, December 30, 2008
Thursday, December 25, 2008
Getting back into the Web
Years ago when I started getting into computers more seriously I picked up PHP as my first programming language. I chose PHP because it allowed me to make more interesting UI. Obviously I used HTML on the front end.
Then I began working for Microsoft making software for Windows and I needed a new tool to prototype and play with and dived in to C# and WinForms. With Visual Studio intellisense C# was almost as easy as PHP and while I still think PHP has about the best online documentation and built-in functionality, learning C# was quite easy. Later came WPF which still uses C# for the functionality but XAML for the front end. That is what I have had fun with for the past couple of years.
But I can feel it is time to back into the web again. Either through web development or just using some of the great services that has popped up over the past couple of years. Now, I am a bit rusty on what is going on in the web world so these lists from ReadWriteWeb.com are really great introductions. I am in no position to say argue whether the right products are on the list or not, but the lists have provided me with a lot of starting pointers.
- Top 10 Web Platforms of 2008 –
- Top 10 Semantic Web Products of 2008
- Top 10 International Products of 2008
- Top 10 Consumer Web Apps of 2008
- Top 10 RSS and Syndication Products of 2008
- Top 10 Mobile Web Products of 2008
- Top 10 Enterprise Web Products of 2008
- Top 10 Real World Web Apps of 2008
- Top 10 Digital Lifestyle Products of 2008
- Top 10 Alternative Search Engines of 2008
-Christian
Tuesday, October 14, 2008
Victor Papanek
Fast Company’s article on Building a Sustainable Design Community – Article on Valarie Casey and her challenge to the design world known as the “Kyoto Treaty of Design” got me thinking about my favorite designer; Victor Papanek.
Papanek had a mantra that all designers should contribute to society. As such he spent quite a bit of his career in Africa. He also got the bumper on cars. In the 1950’ies deaths in car crashes were at an all time high. Congress wanted to do something and called a hearing with the car manufactures urging them to put bumpers on cars. But the car manufactures fought back claiming that a bumper that could sustain even 10 mph would make the car so expensive that no one would by cars.
The car manufactures won the debate but as people were coming out of the building after the debate Papanek drove a car into the wall of Congress at 25 mps with a bumper built of two layers of tin cans and came away with an unhurt can and unhurt himself. The story goes that congress went straight back into the building and overturned their decisions.
That, to me illustrates what design is about and that is why Victor Papanek is my favorite designer.
Friday, October 10, 2008
The Small Things
I just bought a Zune. I have waited for a long time to get a Zune, waiting for auto playlists and audiobook support and with version 3.0 audiobook support was finally added. I bought it Monday and Thursday it died on me. Or so I thought. It happened suddenly. No warning. I was listening to music during a workout, turned it off when done and tried to turn it back on when driving home. But it did not turn on again. I thought it was probably just out of battery although it had happened incomprehensible abrupt. When I cam home I plugged it in, but nothing happened, nothing showed me that it was charging. I tried two different cables, and two different computers, but nothing. I was furious. What the beep. Premium price super device broken after just one week, well, less than that.
This morning before taking it to company store, I thought I would just try one more time, and sure enough, when I plugged it in it started charging, the hints on the screen was almost invisible, but it was there. Subdued, dark grey on black, no motion, like someone coming out of a year long coma. After a while it was back to life, started responding to input and finally got its powers back and started syncing wirelessly.
I like drama, on TV, not when interacting with electronic devices. As good as it feels to have brought the Zune back from the dead, it was something I could have lived without and all it would have taken was ‘low on battery’ message and a bright bleep on the screen when I plugged in the power. Too much to ask? Against the dark visual language of the device?
The darkness of the visuals on the device are in stark contrast to the pink that runs through the PC software. But also a good extension. The subdued, under saturated colors used in the PC player works well with the black/grey + bright highlights on the device.
The Zune is full of little well thought out details, many of them enjoyable. Animations for instance run through the entire application and works really well. Except in those cases where you do not use the software as expected. When you are in the collage view and it changes to the next song, the title and album art slides in from the left. Delicious. But, if you are like me and just play your entire collection instead of a single album and start skipping the songs to get to something you want to listen to, the animation really gets in the way. Small? Yes. Noticeable? yes.
Overall I am very happy with my shift from an Ipod to the Zune. The Ipod and Itunes both look dated; From another area when computers where made of grey. The Zune is like when television got color and pictures started moving.
Sunday, August 31, 2008
Humans versus Personas
I try not to use the term ‘user’ anymore. I really strive to not use it. Instead I talk about ‘the people we design for’, or about the ‘people who will use our software’. I think the term ‘user’ implies that these people are defined by using our software and I think that leads us to design for them as if that were true. As a concrete example, every time we talk about designing for the application being maximized to the screen, we commit the hyperbole sin of assuming using our software is all these people do.
The word ‘user’ is also symptomatic of what I don’t like about personas. Personas are made up people and I have a hard time relating to them. I am sure they are made up of real user data, but they are made up from the point of view of someone designing for them and usually make us, the product team, look more important than we probably are.
I like designing for real humans because when all goes well, it helps these people, it has a positive impact on their lives. I think that is the main reason I have a hard time with personas. I can’t impact them, I will never make them have better lives, and they will never call me up or write a blog post about how our product is better than what they had before.
Design as a Process of Becoming
Donald Schoen calls design is a dialog with the material, a dialog where you shift from immersing yourself in the problem and standing back to get a perspective on your work so far. A sinus curve. In, out, in.
But design is not only a dialog with the material; it is also a dialog with the people whom you design for. A process of on one hand understanding their point of view and on the other applying your point of view to the problem. A process of becoming them, taking on your customer’s point of view as your own. It is true; you should not be designing for yourself. You should strive to become the ones you are designing for and then design for yourself. In this way of understanding what design is, the process can be described as acquiring and using a 1st person perspective and stepping back and applying an outsiders point of view, your own as a designer, a 3rd person perspective on the problem.
This requires two orthogonal qualities. As designers, we need empathy to understand people and we need director skills in order to impose our view of the world. Without one the other is useless. If we don’t have empathy then our point of view will be just ours. We will construe the task we are designing for on our terms and we will deliver something that is most likely strongly us but with an inadequate understanding of the real task and without regard for the human beings who will use our solution’s real needs and desires. On the other hand if we have only empathy and no point of view or the will to impose it, then we are not designers. Design is by and large about what the world should be like. And the strength of the ‘should’ is determined by our experience and vocabulary. I believe that this is what we primarily bring to the table, an ability to envision the world being different, but again, without the empathy that will be a hollow vision.
To some extent this may sound like method acting. I think the difference is that in design it is crucial that you also step back and get the outsider's perspective.
Tuesday, August 26, 2008
Fidelity vs Intention
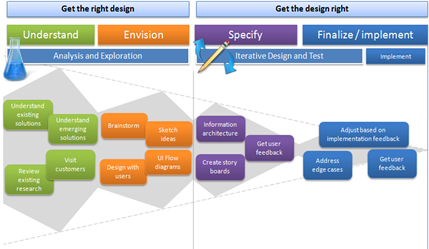
Bill Buxton has given us a language to talk about Design and various stages. He has introduced the distinction between getting the right design and getting the design right
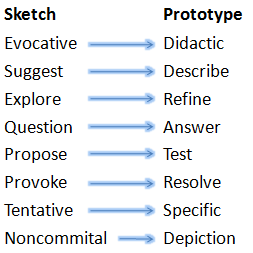
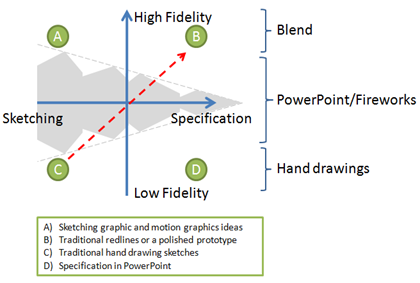
Buxton has also talked a lot about hand drawings and sketches. Per his yellow book the difference between a sketch and a prototype is not the fidelity but the intention and what it communicates. I personally talk about it as describing "what could be" vs. "what should be".
I think however that there is a tendency to grasp on to the notion of hand drawings (or finger paint as I heard in one presentation (sic.)) and talk about it as if the are the solution to all early design thinking. I would suggest that they are not. Different problems need different solutions and fidelity does not equal done-ness
I am all for doing the right thing given the phase of the project and the problem at hand. But I am very much against lack of critical thinking and dogmatism. Communicating something through a hand drawing does not make it a sketch. I know people who can draw rectangles and scribbles but at the exact relative size so they can make very precise specifications for placement by hand and I know people who can express crazy far out ideas pixel perfectly.
Sunday, August 10, 2008
Can you design anything? -Vocabulary vs. Process
I have had this conversation with another designer on my team a couple of times. The kind of conversation that goes something like this: "...and then we needed to do x, and you know me, I can design anything, it is all just design, so of course I did y...."
Over the past couple of weeks I have been thinking about how much we mean when we say "anything". And why we would say "anything" at all. Could I design a ship? a spaceship? a car? a sandwich? My basic answer is going to be "yes" but with the caveat that it would take me quite some time to design some of those things. More than it would certain other people.
To some it should seem completely insane that I would even answer yes to some of those challenges, but I think I could because the design process is fundamentally the same. You need to go through the same steps regardless of whether you are designing a building or a piece of software. You do however need a different vocabulary depending on the domain you are designing within. Since I do not have any sort of vocabulary for boats and a very limited one about houses, my designs for those would either be naive or take a long time because I would have to build up the concepts and experience within those domains in order to go beyond layman terms.
A vocabulary is like a language. It is the concepts you can use to talk about a given domain. For software words like 'direct', 'desirable, 'predictable', and 'fluid' are part of our vocabulary. Part of knowing a language is also knowing its grammar which is like knowing which solutions to bring to a problem and how to stitch them together to make a whole. For us this is knowing the "dual listboxes" pattern for creating a subset from a static list and being able to extend that to work for a dynamic list/multiple sources. Or being able to recognize that in a certain situation that is not the right pattern to use.
Becoming a designer is by and large learning the design process and learning the vocabulary of at least one domain. Once you are fluent or at least reasonably 'well spoken' in one domain, acquiring the vocabulary of a second domain becomes much easier. Now you know what it feels like to know a design language, so you will have a tacit understanding of what you need in a new area. The time it takes you to learn the new language depends upon how close it is to the other languages you know and what other knowledge you can draw upon. I have lived in a few houses, been in quite a few, traveled a bit, and seen houses from different ages. I am still a layman when it comes to architecture, but should I decide to pursue that field, I will be able to draw on that knowledge while I learn the language of buildings. Should I choose to try my luck at spaceships, the amount of knowledge I can bring along is significantly smaller.
When my colleague and I say "anything" we usually mean "anything digital". Within that domain we have a rich vocabulary and it does not matter if it is a reporting service, a filter design, or an information site. They are all part of the same set of 'things'. Should you however ask us to design a house, you may end up with something quite ordinary, and you may even have to be lucky for it to work properly. Or else you would have to give us the time to learn the right language.
Monday, August 4, 2008
The Email Interface vs. Email as a Bridge
"It is just like email. Make it like outlook". Those words have been said in more than one executive meeting and you and I have both been in discussions where someone ended the argument with "well, that is how it is done in Outlook, so we must do the same to be consistent".
But few make the argument that you should simply not build any UI but just use email. Now, this is different from for instance Dynamics CRM, Dynamics Business Contact Manager, or Dynamics Small Business Application that all build additional UI inside Outlook. Khoi Vinh instead writes about companies that don't make additional UI, but use email as a bridge, an way to exchange and collect information. The idea is to build on something people already use and already has their own workflows for.
Wednesday, June 25, 2008
Designer & Developer Collaboration -hmm, yeah, maybe
Stop, stop, stop. Just stop. Step back. Breathe. Deeply. Again. Now let's talk. Designers are not developers. We are not and do not want to be. Yes, designers should know the material they are working with an in the case of interaction designers the material is in some way and to some extent code. So as a Designer you should understand some code and it helps even more to understand how it comes about. It always helps to appreciate the work of the people you work with.
But it cuts two ways.
And I am sick and tiered of the oversimplification of the designer job that reduces it to implementation and production. This is the simplification that runs through articles such as Google Enters Designer, Developer Fray, Designers who also develop have more power, and to a certain extent The New Iteration. In Bill Buxton's words, all of those articles focus on the part of the project where you get the design right, none of them pays any attention to the time spent getting the right design.
My beef with WPF
In my understanding WPF has two promises:
- A better UI platform with higher engineering efficiency and capabilities of a richer UI
- That developers and Designers can work together on the same artifact.
Let's get #1 out of the way. WPF has delivered on number one to an B+. With some of the improvements in 3.5 and planned for later we are nearing an A, and once we have real time bitmap effects I will gladly hand out the A+. Great job all around and just looking brighter and brighter.
For number two however, I am less impressed. To be fair, I think WPF and Blend has set themselves an impossible goal. How do you make something that is a real development platform easy to use for people who by-and-large cannot code. My most mundane example of where the platform sticks it head up in blend is the difference between items controls and normal controls. Some can contain one element, others can contain many. And well, just the whole concept of controls is not that hard to understand, but still is slightly foreign. And then there is the difference between "content" and "text" properties that you just have to know something about the platform to understand why those are different. Not so different form HTML + CSS just much larger and more complex. Try for instance to compare writing CSS with XAML templates and Styles and yell when you get to RelativeSource RelativeParent And remember how long HTML has been around and that you still have many designers working with web who work in Photoshop and Illustrator and never touch HTML. Yes, I know, developers don't like that, but this is al part of not trivializing design. Not even the 'get the design right' part.
Blend is a good application. It is far from complete but i strongly support any team that finishes an area before they move on to the next and I think the Blend team does that very well. It is however still an application for implementation. At least it is for now. I hear they are thinking about making it better for prototyping. When asked when I use Blend for my design work I usually respond that "I don't". Which is only a half lie. I do, but only for the implementation oriented last part of the design process. People are usually surprised because they have heard WPF should be a great designer's platform and so they assume that the deliverables at the end of the project = the design work. Which would be the same as saying the code = the developer's work which would leave out all credit for any kind of architectural thinking.
What grade should we give WPF for the designer + developer collaboration? I am tempted at a very low score, but maybe that is unfair. Maybe what should get called out instead is that they grossly oversold it and yes, under delivered. And I think more people should read Karsten Januszewski & Jaime Rodriguez white paper and use their categorizations for the roles designers and developers play in a project. A lot of misunderstandings between developers and designers and between management and ICs could be avoided if people were real clear about the roles they expect in the project, and if people would understand that all this talk about WPF is about the last stage of the design process. It is what you start working with once you are done with the hard part; getting to the right design.
Wednesday, May 14, 2008
Interviews with UX pioneers
http://www.adlininc.com/uxpioneers/
Ben Shneiderman, Alan Cooper, Cliff Nass, Jakob Nielsen, and Carol Barnum.
Friday, May 9, 2008
What about Phones
A while back there was a lot of research around the BRIC countries. Brazil, Russia, India, and China. Now Africa is popping up more and more in the news as a future growth market. Yet I don't know what our Server vision outside of North America / Europe. Do we not see a difference? Will the explosion in mobile devices be felt there first? Craig Mundie will do his part to make it so: http://www.computerworld.com/action/article.do?command=viewArticleBasic&articleId=9084018&intsrc=news_ts_head